CSS(シー・エス・エス)とは
CSSとは、”Cascading Style Sheets”の略で、
Webページの「見栄え」を調整する言語の一種で、
HTMLと組み合わせる形で使用されます。
CSSでは、以下のようなことを定義することができます。
- 文字色、サイズ、行間など
- 背景色、背景画像、角丸など
- レイアウト、余白の調整など
HTMLとCSSの違い
HTMLとは、Webページを制作するにあたって、
タイトル、本文、見出しなど、
コンテンツの文書構造を形作るための言語です。
このように、HTMLは文章の『構造』を指定するのに対して、
CSSは文章の『見栄え』を指定する言語となります。
つまり、HTMLは文章の構造、CSSはデザインというように
役割分担がなされています。
CSSが存在しなかった頃は、
HTMLで文字色や大きさなどを変えていましたが、
それではコードがどうしても長くなり、修正も一苦労でした。
そこで、構造とデザインを分けるためにCSSが誕生したのです。
CSSがあることで今までは画像で表現していたボタンや背景などを
CSSで表現出来るようになりました。
HTMLとCSSで役割を分担することで、
より多様なデザインが可能となりました。

HTML(エイチ・ティー・エム・エル)
HTMLとは HTMLとは”Hyper Text Markup Language”の略で、 WEBページを制作するために開発されたマークアップ言語です。 マークアップとは、文章中の構成要素を明確に示すことです。 例えば、 ...
CSSの書き方
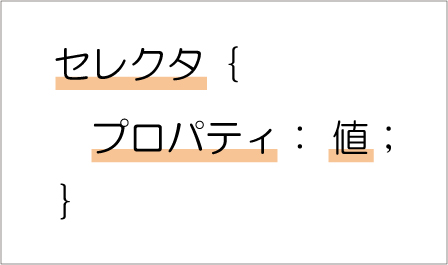
CSSの基本書式は以下の図のようになります。

この書式を使って、HTML内の、「どの部分の(セレクタ)」、
「何を(プロパティ)」、「どのように変更する(値)」かを指定していきます。
セレクタとは
セレクタとは、どの部分にCSSを適用させるかを指定するものです。
このセレクタを記述することで、指定した部分にデザインを適用させることができます。
セレクタにも種類が複数あるので、場合によって使い分ける必要があります。
一つ目のセレクタは、HTMLで「要素」を表す「h(見出し)」や
「p(段落)」などの名前をそのままセレクタに使う『要素セレクタ』です。
また、数ある段落のうち、指定の段落だけ色を変えたい場合は、
二つ目の指定方法である『IDセレクタ』を使います。
最後の三つ目は『クラスセレクタ』です。
これを使えば、複数箇所のスタイルを一気に変えることが可能です。
プロパティとは
プロパティとは、適用するCSSのスタイルの種類のことです。
例えば、文字の色を変更する「color」、文字サイズを変更する「font-size」や、
背景色を変更する「background-color」などのことを指します。
CSSには、様々なプロパティが用意されており、
実現したいデザインによってプロパティを使い分けしましょう。
値とは
値とは、セレクタに適用するプロパティを
「どのように変更するのか」の具体的な数値のことです。
具体的には、プロパティに文字色を変更する「color」が指定されていた場合、
それに続く「red」などが値となります。
CSSの記述位置
CSSの記述位置は3つあります。
Inline Styles
HTMLのタグに直接スタイルを記述し、そのタグにのみ反映させる方法です。
スタイルを限定的に表示したい場合によく用いられます。
Document Level Style Sheets
HTML文書のheadタグ内に、スタイルをまとめて記述する方法です。
特定のページにだけ優先的に反映させたいスタイルがある場合に使用します。
External Style Sheets
HTML文書以外にスタイル定義のみのファイル(スタイルファイル)を記述し、
HTML文書内から参照してスタイルを指定する方法です。
他の記述方法と比較すると更新が楽ということもあり、
現在最も使用されている記述方法となります。