HTMLとは
HTMLとは”Hyper Text Markup Language”の略で、
WEBページを制作するために開発されたマークアップ言語です。
マークアップとは、文章中の構成要素を明確に示すことです。
例えば、文章というのは「タイトル」、「見出し」、「段落」などの
各要素から成り立っています。
人が文章を読むうえでは、
「これがタイトルだ」、「これが見出しだ」、「ここからは別段落だ」などと
構造を理解しながら読み進めることができますが、
コンピューターはそのような判断ができません。
そこで、コンピューターが理解できるように文章に目印をつけて、
どの文がどの要素(タイトルなのか見出しなのかなど)にあたるのか
を明確に示す必要があります。
このように、コンピューターが理解できるよう指し示すことをマークアップといいます。
なお、インターネット上に公開されてるほとんどのWEBページは、
このHTMLを利用して制作されています。
HTMLタグとは
HTMLタグとは、その文書がHTML文書であることを指定するものです。
タグにはそれぞれ意味があり、文章構造を明確にする役割を担っています。
SafariやGoogleなどのブラウザは、このHTMLタグを読むことで文章構造を理解しています。
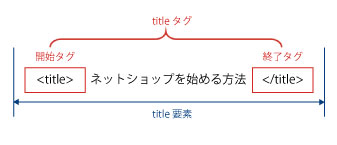
基本的に、HTMLタグには「開始タグ」と「終了タグ」があります。
下の例だと、<title>が開始タグで、</title>が終了タグです。
開始タグに(/)が入っているものが終了タグで、
「このタグはここで終了です」ということを示しています。
また、開始タグから終了タグまでのことを「要素」と呼び、
「titleタグ」といったら「<title></title>」のことですが、
「title要素」といったら「ネットショップを始める方法」という
titleタグで囲まれた箇所すべてを指すので理解しておきましょう。

代表的なHTMLタグ
titleタグ
囲われた文言がページのタイトルであることを示すタグです。
<title>タイトル</title>
hタグ
見出しを表す要素です。
hは1~6まであり、h1が一番大きな見出しとなります。
<h1>見出し</h1>
<h2>見出し</h2>
<h3>見出し</h3>
metaタグ
ページの説明文等を設定する要素です。
headタグ内に記述します。
<meta name=”description” content=”サイト説明文”>
aタグ
リンクを表すものです。
<a href=”リンク先のアドレス” >テキスト</a>
pタグ
段落を表すものです。
<p>文章</p>
HTMLファイルの作り方
上述したように、ほとんどのWEBページはHTMLファイルから成り立っています。
HTMLファイルは誰でも簡単に制作が可能です。
以下の手順に従って制作してみてください。
1.PCに標準搭載されているメモ帳(テキストエディタ)を開く
2.メモ帳(テキストエディタ)に以下の文章をペースト
<html>
<head>
<title>ここにタイトルを書きます</title>
</head>
<body>
<h1>1.見出し(h1)</h1>
<h2>1-1.見出し(h2)</h2>
<h3>1-1-1.見出し(h3)</h3>
<p>本文を書いていきます。</p>
<h3>1-1-2.見出し(h3)</h3>
<p>このように、HTMLは構造を整えることができます。<br>
<a href=https://e-em.net/>リンク</a>を挿入することもできます。<br>
改行タグを使えば、改行も可能です。<br>
改行タグは、終了タグが省略されるタグのひとつです。</p>
<h2>1-2.見出し(h2)</h2>
<p>HTMLにおける文章構造は入れ子式となります。<br>
適切なタグ設定を行うことで、文章が読みやすくなります</p>
</body>
</html>
3.拡張子を「.html」に変更し、保存する。※ファイルの種類は「すべてのファイル」
4.保存したファイルをクリック。
以上で、自分のブラウザに2.の文章が表示されたと思います。
簡易的なものですが、HTMLをなんとなくご理解いただけたと思います。
HTMLとSEOの関係
HTMLとSEOの関係で最も重要なことは、
『HTMLは様々な意図で使われるものなので、SEOに関係ない』
ということです。
SEOを考慮するのであれば、
文書が論理的に伝えられているか
シンプルで無駄のないHTMLで記述されているか
ということを意識していれば問題ございません。
昨今のアルゴリズムはHTMLの書き方で順位が大きく変動することはなく、
ページの中身そのもので判断がされるようになっています。
HTMLに神経を尖らせるのではなく、
ページそのもののクオリティに意識を向けましょう。

SEO
SEOとは SEOとは、”Search Engine Optimization”の略で、 日本語では検索エンジン最適化を意味します。 GoogleやYahoo!などの検索エンジンで表示される検索結果で 自社サイトを多く露 ...